At A Glance:
Builder is a revolutionary new theme developed and released by iThemes. I had the privilege of being a beta tester of the first version and in this review, I’ll be using the latest release version 2.0.2.
License:
The theme is licensed under the GPL as is all of the themes available from iThemes.
Installation:
Installing was easy. All I had to do was upload the files to my themes folder and click activate. I didn’t encounter any errors but I am reviewing this theme on a fresh install of WordPress 2.9.1 on my local server without any plugins activated.
Configuration:
With every theme available for purchase, iThemes includes a My Theme widget which provides links to relevant information when it comes to configuring WordPress or the special features found within the theme. A nice touch since I don’t have to go searching through their support base looking for the same links.

As for the actual configuration of the theme, this is where it gets interesting. First, you tell builder which pages and categories you want to be INCLUDED into the navigational menu. It’s as easy as checkmarking a box next to a page name. The second configuration option enables you to decide on whether the default text widgets should have default text in order to identify them easier. This is like dummy content. I recommend setting this to yes just to make it easier from the get go to see what’s going on with the theme. Next is the familiar tracking code that would normally go into the footer of your theme. Last but not least, Builder includes some SEO options such as using post tags as meta keywords on single posts and category archives being indexed by search engines.
The bread and butter of this theme that I find exciting to use is its layout builder. Builder comes with four created layouts to use but why stick with those when the real fun is in creating one of your own. First, you have to give your layout a name. Second, select between narrow 600px, medium 780px, wide 960px, or a custom width. Third, select an extension. Selecting an Extension allows this Layout to modify the theme’s style.css styling. I decided to use the built in blog extension. You can then tell builder whether the extension should disable the theme’s style.css file. You can also choose to hide the widget areas to make working with the theme easier.
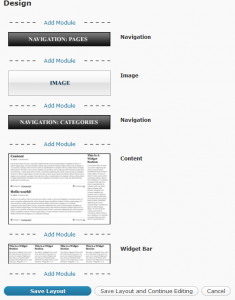
Last but not least, my favorite part of the process, actually creating the design without using any code. Builder currently uses a module system where you choose from different modules that are available to determine the overall design of the site. There are six different modules to choose from: Content, Footer, HTML, Image, Navigation, and Widget Bar. Most of these should be self-explanatory. Using these modules, I will create a layout similar to the one used here on WPTavern.com with Hybrid News.

In less than five minutes, I was able to create a layout similar to the one used here without touching any code. Thanks to the way the design flow works with being able to add modules above or below each other, you can easily create some creative layouts very easily. This is what makes Builder exciting and this is the kind of theme framework I always thought about when thinking of the term. As a non developer type, I’m able to whip up themes in no time without worrying about hooks, filters, or those other weird terms. That’s not to say those don’t exist as I believe over 50 actions and filters are available for developers to tap into.
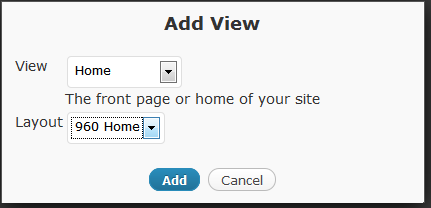
The next step in the Builder process is to configure views. Custom layouts can be applied to specific posts, pages, etc. This part of the equation takes the building process to the next level as I can create an awesome front page layout but have an entirely different one for the single page view. Sure, you can already accomplish this manually by creating Single.php and assigning that page template to a newly created page. However, while the creation of Single.php would normally have to be done by hand, I can use the View builder to create a page template which in this case is called a view, then assign that view as I see fit. To make things simpler, this component of the Builder theme provides a Page Template builder so that you don’t have to create each page template by hand. Exciting for me since I’m no code monkey!

The views that can be configured are 404, archives, attachment, author, category, date archive, page, post, search, singular, and tag. All of which would be normal page templates in any other theme except in Builder, you can easily control how the page is laid out for that specific template.
Support:
Support for Builder is available for paying customers in the iThemes forum.
Final Thoughts:
Between the layout builder and the view assignments, this theme is killer because of the ease of use in creating unique looking designs with a couple of mouse clicks instead of modifying code. While not ready for prime time, iThemes has already started to put the foundation in place to add a simple Extension editor which will make it really easy to create styles that can be applied to your layouts. Note that in Builder, layout styles are now called Extensions.
While I was a big fan of Flexx, Builder takes the concepts of Flexx to the next level while also breaking down the walls of limitations that Flexx contained. During my conversation with Chris Jean who is the main driving force behind the theme, Builder is aimed at being the tool used to create a theme from start to finish without spending hours within a code editor. It’s also interesting to note that child themes can be built off of Builder and that is one of the topics covered in tomorrows webinar being presented by iThemes.
All in all, the only thing missing from this theme right now is an awesome style editor but as stated earlier, that’s on the roadmap. If you want to easily create different layouts and have the ability to assign those layouts to specific places down to the post level, this is the theme for you. My hope is that WordPress theme frameworks in the future somehow tap into the design ideas inside of Builder and improve upon them.
Also, if you feel luck is on your side, tell me what you think of what you’ve seen of this theme or ask questions regarding it. Chris will be keeping a watchful eye on the comments and one lucky commenter will receive access to the Builder theme for free!
Thanks for the review Jeff. The response we’ve gotten since release has been great. Every day we get new ideas to expand Builder to even greater functionality and usability. The biggest request we have currently is a style editor. Today’s big release was to get the code base flexible enough to support the new features we plan to implement ASAP, the style editor included.
We have six new child themes lined up for release over the next few days. There is a new feature that will be released either tomorrow or next week that many people have been asking for (it isn’t the style editor, but I think people will be excited about it). We’re getting ready to launch a wiki-based documentation site specifically for Builder. So the next week should be very exciting, and we plan to keep this pace of frequent feature releases going.
For those that may not have heard about Builder before, the idea is to make it as easy as possible for the end user to take control of their site’s layout (without needing to code) while at the same time giving developers a wealth of expansion options to be able to create new styles/features and rapidly launch sites.