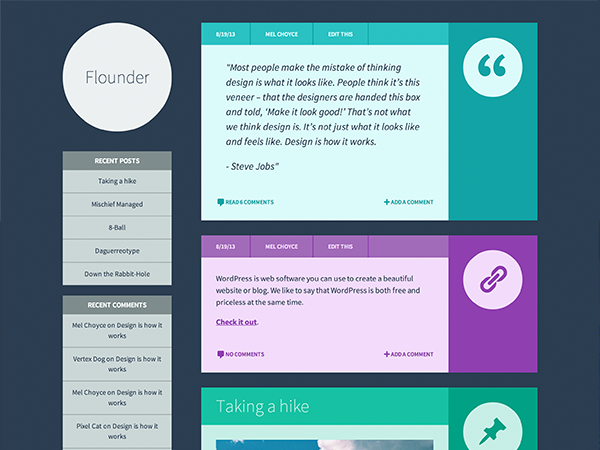
Let me introduce you to Flounder, a beautiful new blogging theme that landed in the WordPress Theme Directory this week. Created through the collaborative efforts of WordPress UI/UX designers Mel Choyce and Kelly Dwan, Flounder is a fully responsive theme with a colorful design for post formats.
The theme is based on Underscores, the popular ultra-minimal starter theme used by the WordPress.com Theme Team. Flounder has support for all standard post formats and includes colors and icons for each. The team designed it to work seamlessly with many of Jetpack’s popular features, such as infinite scroll and enhanced gallery support.
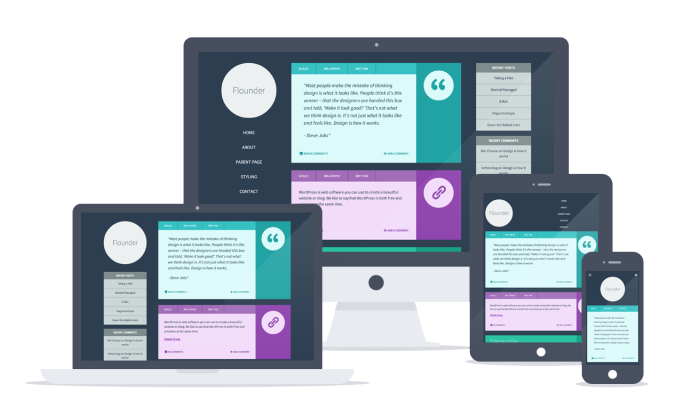
Flounder has already been downloaded nearly 2,000 times just a few days after its initial release. It’s easy to see why, given how beautifully the theme responds to various device sizes:
Check out a live demo and resize your browser screen to see how nicely Flounder responds.
The LESS source files for the theme are available on github. While Flounder already has a pleasant color scheme, the creators of the theme have made it insanely easy to change the colors using the LESS files.
If you’re looking for a new theme for your blog and you enjoy utilizing post formats, Flounder is a high quality option, designed and developed by a pair of consummate professionals. Since it’s hosted on WordPress.org, you also have the benefit of automatically being notified of any future theme updates. The most amazing thing about Flounder is that it’s available for free. Mel Choyce and Kelly Dwan have plans for more collaborative projects. If you like Flounder, make sure to follow them on their new theme site: themes.redradar.net.


wow.the theme looks really great….what makes this one outstanding is the different color backgrounds for each post…quite suitable for personal blogs.